
Lakeline Apartments
Two communities, one great location.
A year after successfully launching Lakeline East, North American Properties was set to introduce the community’s sisterly complement in Lakeline West. A shared identity system was created to show the harmonious existence between the two properties, resulting in a stronger overall brand position in the competitive Austin rental market. Read More
Brand Innovation





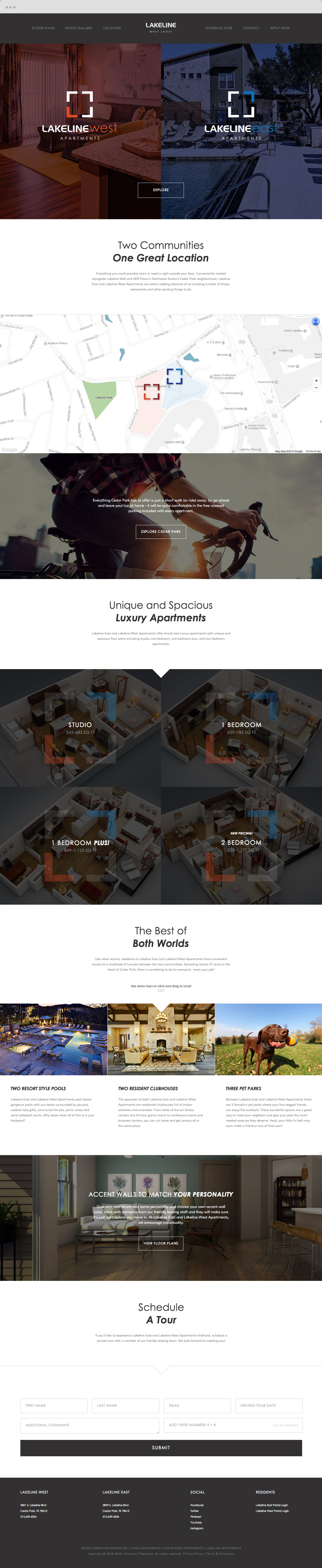
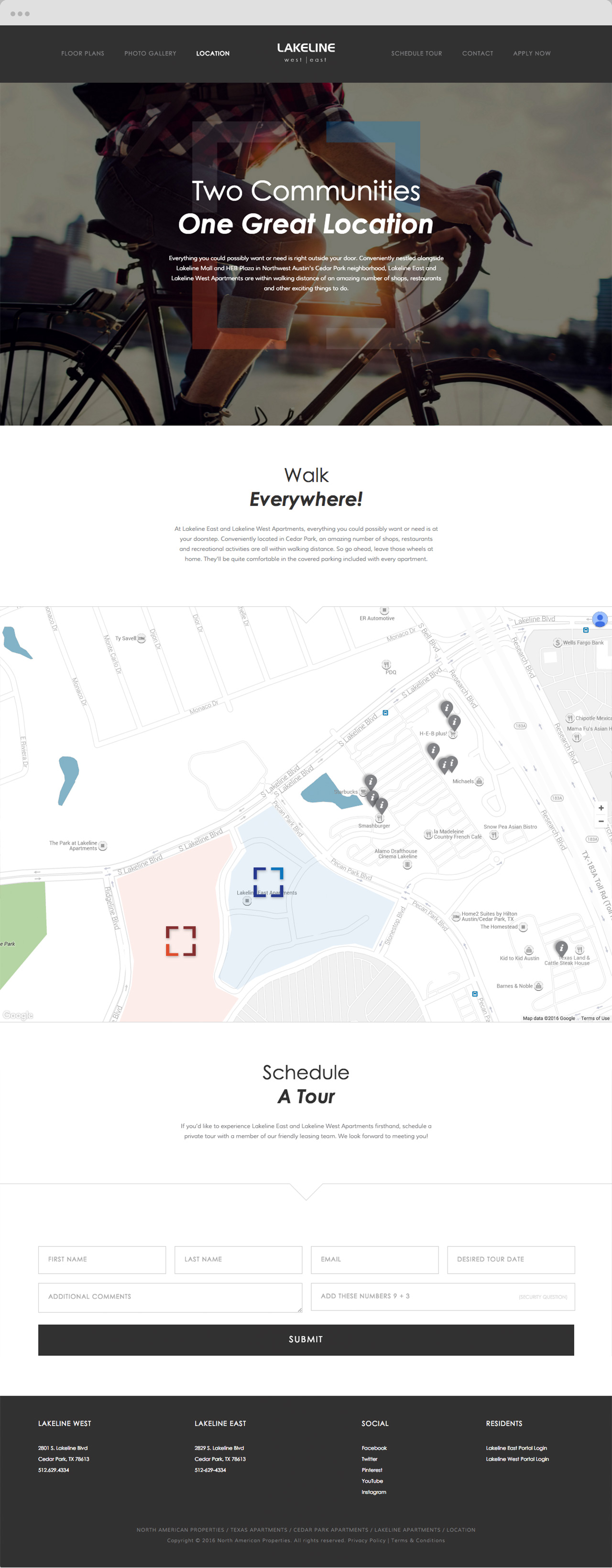
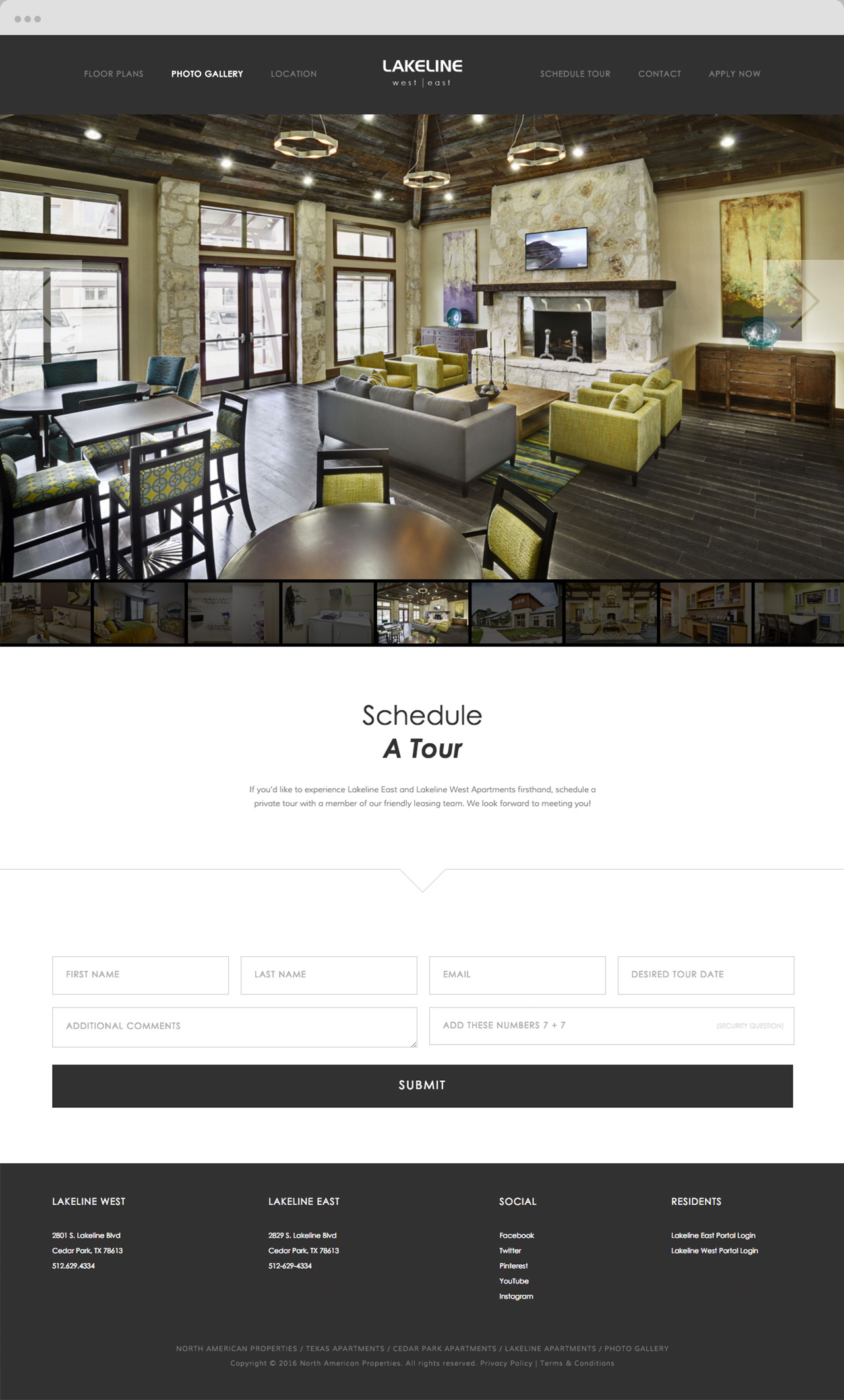
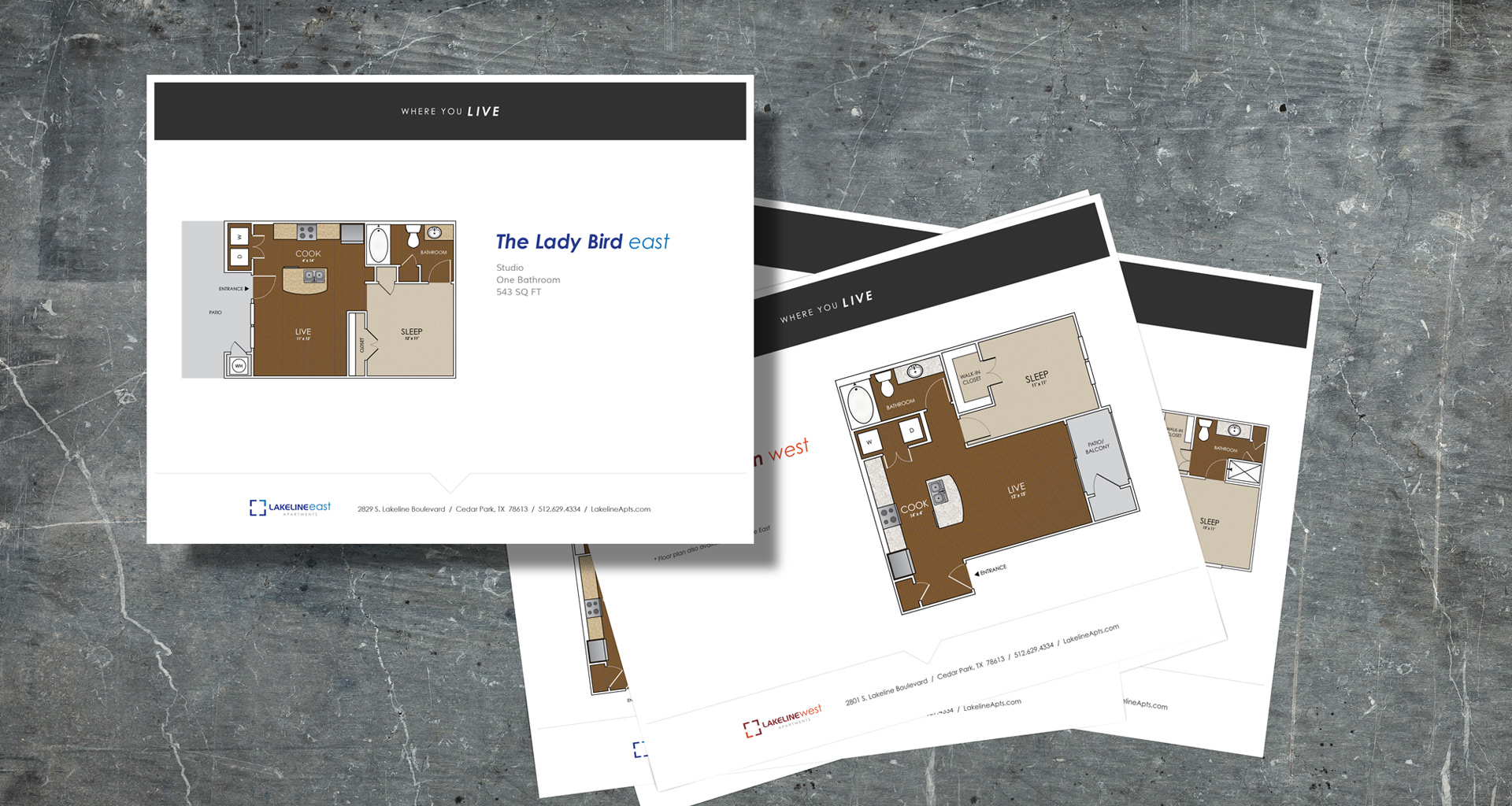
With the Lakeline East website receiving a continued flood of site traffic but limited apartment availability, the strategy for launching Lakeline West was to highlight the two communities within a singular online experience. This proved effective in exposing the new phase of the project to an already captive audience and led to an equally successful launch for Lakeline West. Functionality allowed the user to comparatively toggle between like-minded floor plans at each community while promising a common set of shared features and amenities. Read More
Web Design